Components Web App
Components Web App
Your new low-code solution for creating feature-rich, totally custom decoupled web apps including an intuitive website builder interface
Terminalgh repo create my-website \ --template="components-web-app/components-web-app" \ --private --clone
That feeling when
all the hard work is done for you
That feeling when
all the hard work is done for you
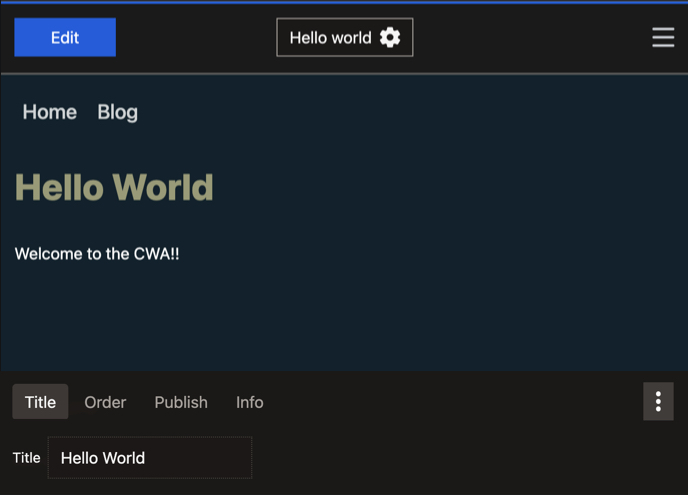
Draft & Published Components
As a user updates a component it will become a private draft, so they can make changes freely and only publish it when they are ready.
Lightning fast
Improve visitors' UX and increase conversions, the CWA is built to be fast! We implement tactics for the fastest First Contentful Paint, and smart caching.
Stay in sync
Learn how your website users will get realtime updates and never miss a beat with our integration of Mercure.
Supercharge your
business
The CWA reduces your team's workload and increases productivity.
- For Agencies
- Streamline workflows, increase output and impress your clients.
- For Developers
- A DX which will keep developers smiling as they realise how simple it can be to add advanced functionality, while staying in control.
- For Web Admins
- In-line and intuitive website and content management makes updating the website or creating new pages impressively easy.
The missing link in
website builders
Traditional website builders take control and crucial decisions away from the professionals while increasing complexity for users.
- Build the website you want
- No need to hack other website builders to work for you - components are built by professionals, custom to users' needs.
- Easy to make, easy to use
- Using the CWA, styles can manually pre-configured to match branding. No more endless choices for administrators resulting in off brand styling.
- Seamless integration of new pages
- With our balance of flexibility and restrictions, new pages are easy to integrate seamlessly and beautifully into the website.
Built on the
shoulders of giants
The CWA has been built on the shoulders of giants providing maximum flexibility and extensibility.
- Symfony bundle with API Platform
- An incredibly powerful and well maintained framework. Extend API Platform and Symfony functionality for services such as SAML authentication protocols or API proxies.
- Front-end Nuxt module
- Nuxt and VueJS are one of the most enjoyable front-end frameworks to use. Our CWA Nuxt module provides easy to use composables along with a full management system.
Simply build individual UI components;
we do the rest
With our API built on top of API Platform and Symfony, it is incredibly simple to setup a component.
We provide helpful traits and attributes to quickly add advanced functionality such as draft/live components or handling file uploads.
api/src/Entity/Title.php
<?php
namespace App\Entity;
use ApiPlatform\Metadata\ApiResource;
use Doctrine\ORM\Mapping as ORM;
use Silverback\ApiComponentsBundle\Annotation as Silverback;
use Silverback\ApiComponentsBundle\Entity\Core\AbstractComponent;
use Silverback\ApiComponentsBundle\Entity\Utility\PublishableTrait;
use Symfony\Component\Validator\Constraints as Assert;
#[Silverback\Publishable]
#[ApiResource(mercure: true)]
#[Orm\Entity]
class Title extends AbstractComponent
{
use PublishableTrait;
#[Assert\NotBlank(groups: ['Title:published'])]
#[Orm\Column(type: 'text', nullable: true)]
public ?string $title = null;
}